こんにちは! PIT会員の萩原です。2019年もお世話になりました。
「Photoshop」というパソコン向けのソフトがあります。
写真などの画像を編集したり修正したり……という用途で使うソフトですが、うまく活用するとちょっとしたデザインもできます。
今回は「Photoshop Elements 15」という廉価版ソフトを使って、メタリック調のPITのロゴを作ってみたいと思います。完成予想図は下記です!

◆STEP1◆ ヘアライン加工風の背景を作る
まずロゴの背景を作ります。アルミ素材で見かける、薄く線が引かれた「ヘアライン加工」を目指してみました。
【手順1】
・白地の背景を作ります。
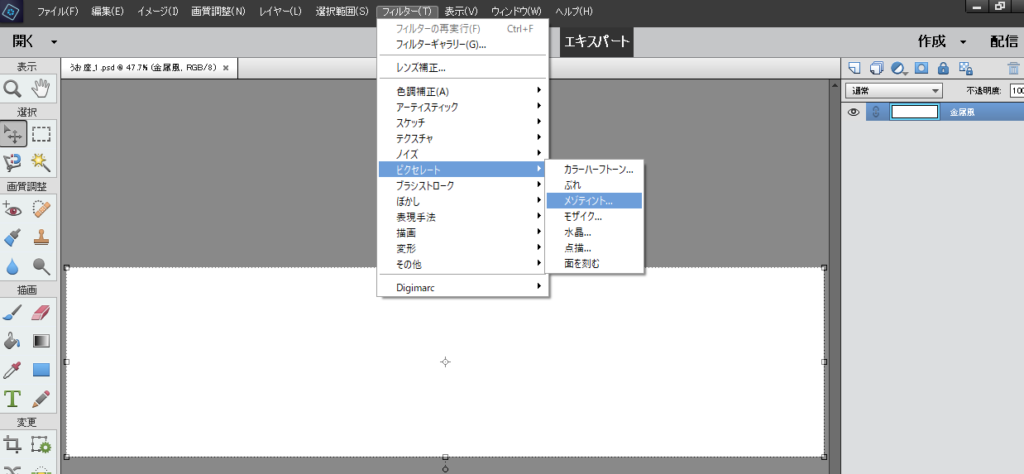
・背景に対して、「フィルター」→「ピクセレート」→「メゾティント」の順で選んでフィルターを掛けます。

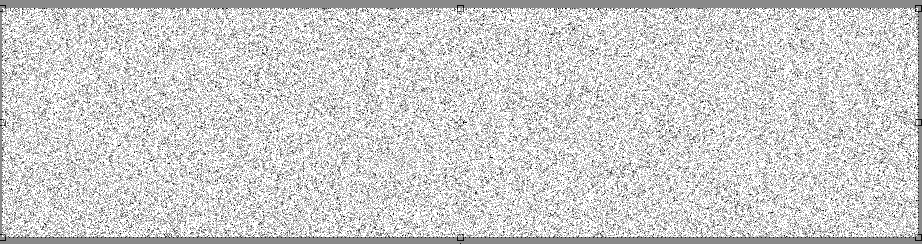
→ 昔のテレビの砂嵐みたいな模様ができました。

【手順2】
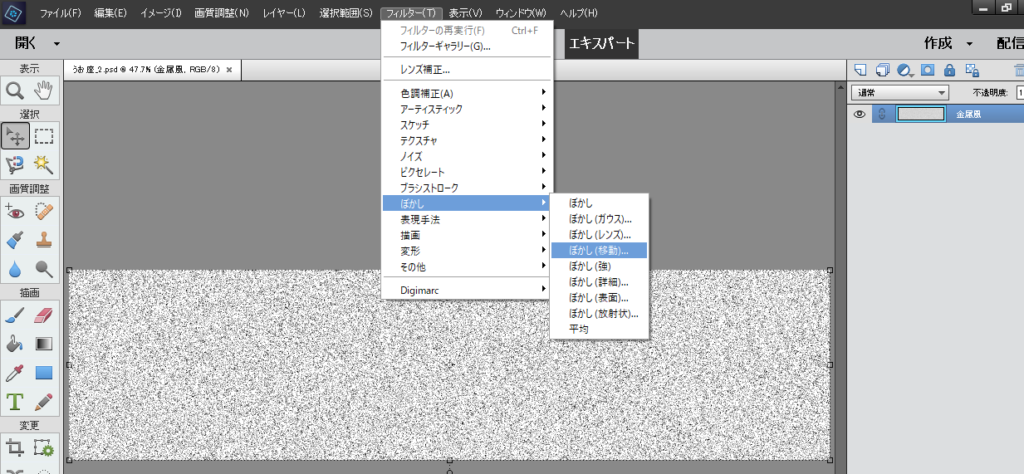
・作成した砂嵐に対して、「フィルター」→「ぼかし」→「ぼかし(移動)」の順で選んでフィルターを掛けます。

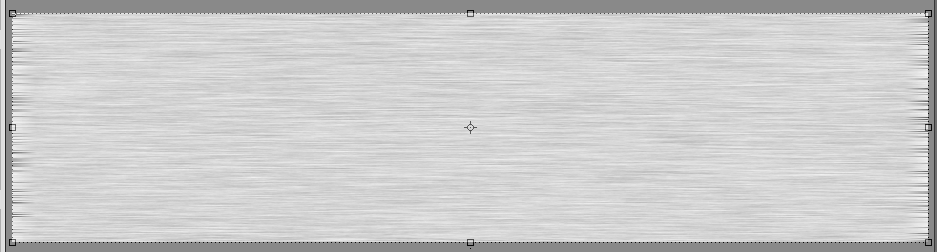
→ 砂嵐の砂粒が、左右に引き伸ばされたような形でぼかされました。

【手順3】
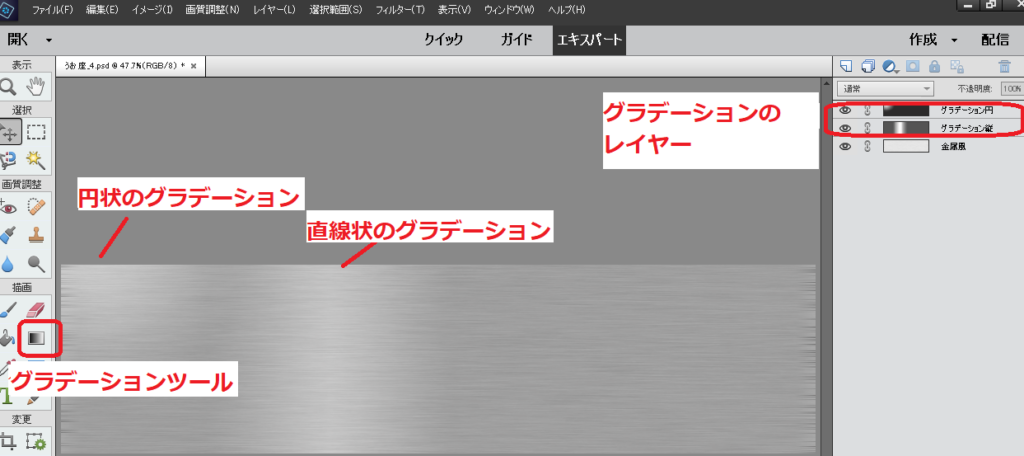
・グラデーションツールを選び、「円状のグラデーション」と「直線状のグラデーション」を設定します。

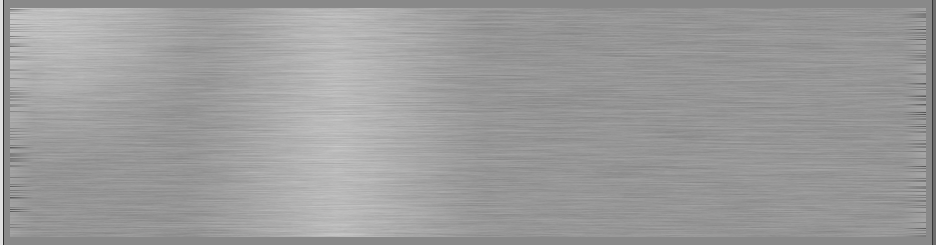
→金属板に部分的に光が当たった感じで、ちょっと雰囲気出てきましたね。これで背景は完成です!

◆STEP2◆鏡面加工風の文字を作る
文字の部分は、鏡面加工のような光沢を出したいと思います。
【手順1】
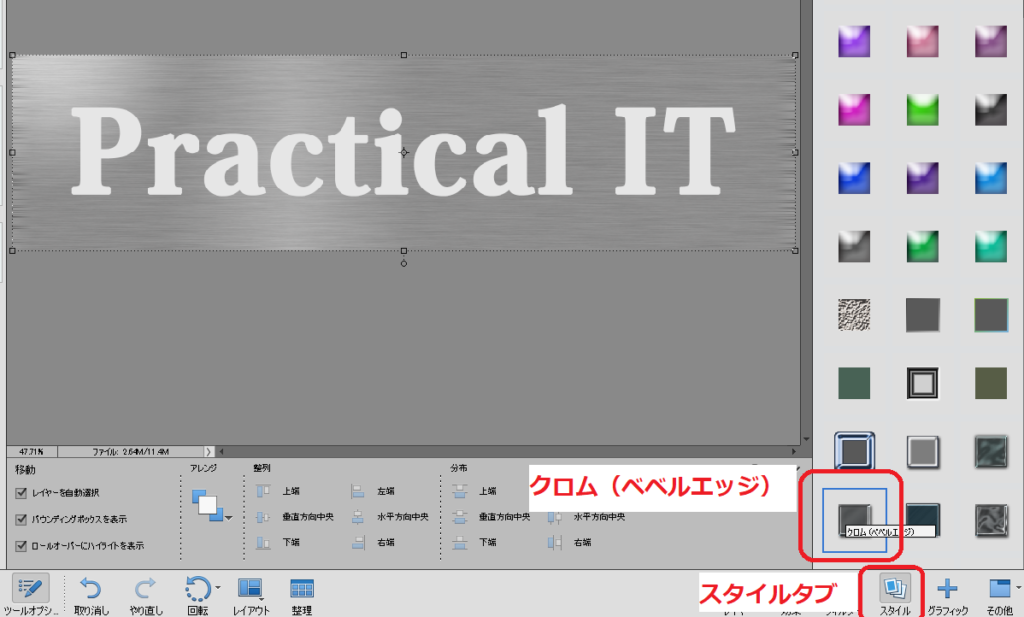
・文字を入力します。
・「スタイル」タブから、「クロム(ベベルエッジ)」を選び、文字に対して効果を付けます。

→ これだけで相当メタリックな感じになりましたねー。

【手順2】
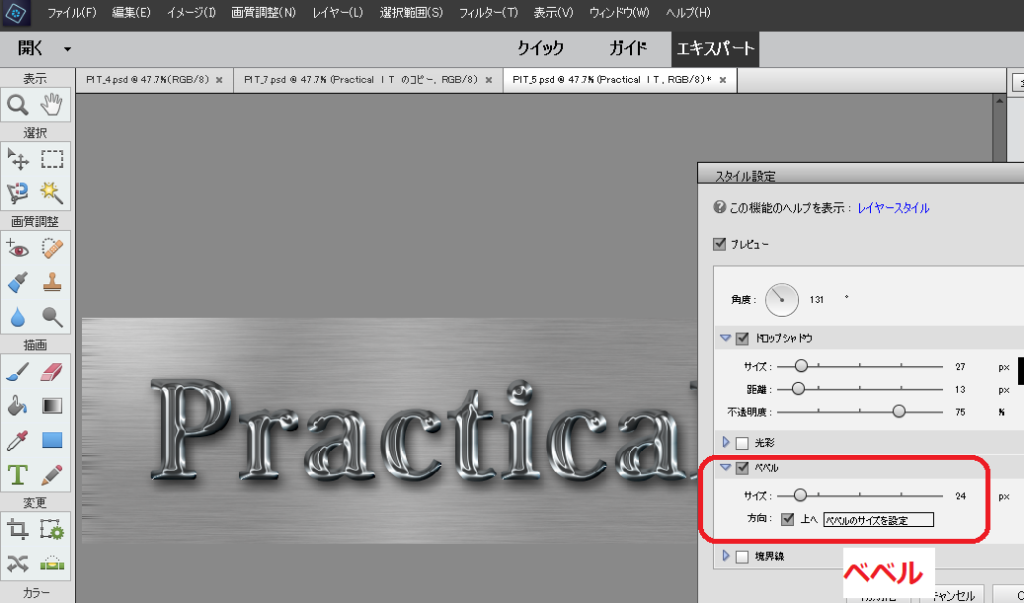
・文字の部分を右クリックし、「レイヤースタイルの編集」を選びます。
・「ベベル」を24px→8pxくらいに減らしました。あわせて、他項目も微調整し自然な感じにします。

→ 鏡面加工のような光沢ある感じになりました。

【手順3】
・クイックメニューから、「カラー編集」と「カラーバランス調整」を選んで色を調整し、金属に着色した風合いに色を着けます。

→ これで完成です。「ちょっと光沢感あるロゴを作りたい」というときには、ぜひお試しください。2020年もよい1年になりますように!




