HP分析するには、いろいろタグを埋め込みます。例えば、このPITのHPでは、アクセス解析のGoogleAnalyticsが貼り付けられています。HP上で右クリックしてソースを表示すると、GoogleAnalyticsのコードが貼り付けられているのがわかります。


まあ、GoogleAnalyticsは実際はこのタグたちをHPに直接貼り付けているのではなく、Wordpressのプラグインで貼り付けていますから面倒ではないですが、いろいろこのようなタグを貼り付けるとだんだんどこに何を貼ったかわからなくなっていきます。そんな時、タグを一元管理してくれるのがGoogleタグマネージャです。

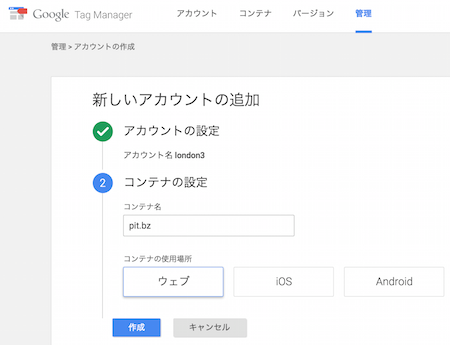
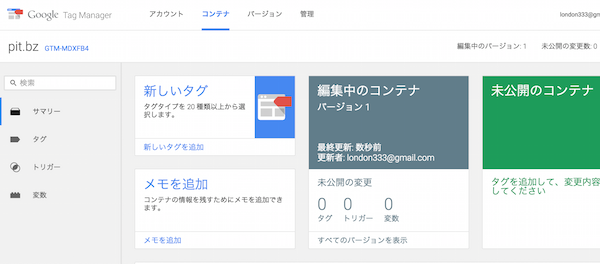
タグマネージャに登録して、コンテナを作ります。コンテナは分析したい単位ごとに登録します。ここではこのサイトPITを登録しました。

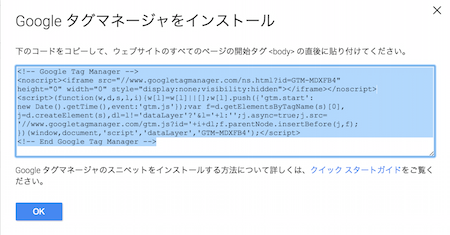
そうすると、タグマネージャを使えるようにするためのタグが出力されます・・・タグのためにタグを貼り付けるのか。。。

WordPressの場合は、タグマネージャ用のプラグインがあるので先に入れてみます。
GoogleTagMangerをインストールしました。

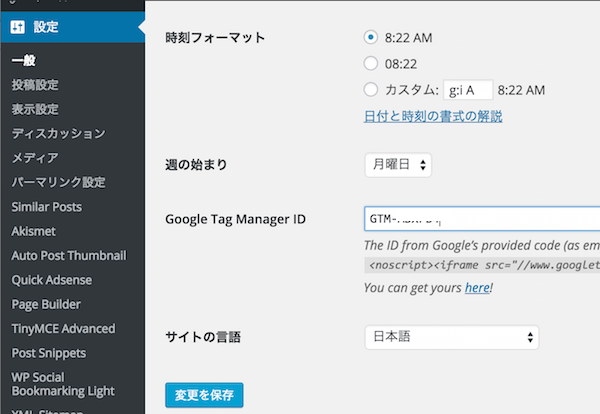
設定の一般の項目に、GoogleタグマネージャのIDを入れる項目ができているので入れてみました。

なにやら準備ができたようです。ここで新しく登録するタグを登録しておきます。(なお、もともと別のプラグインでGoogleAnalyticsの設定をしていたのですが、今回はこのプラグインを停止しました)

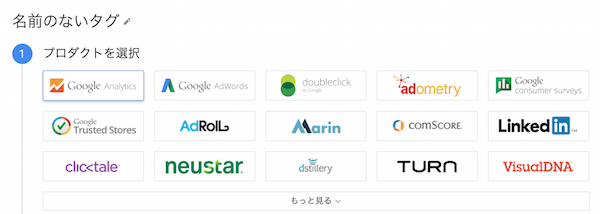
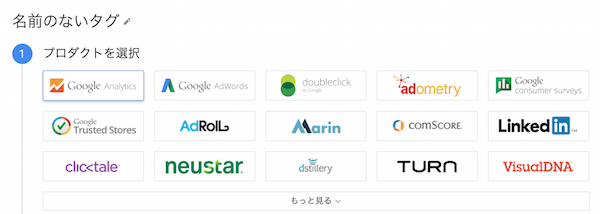
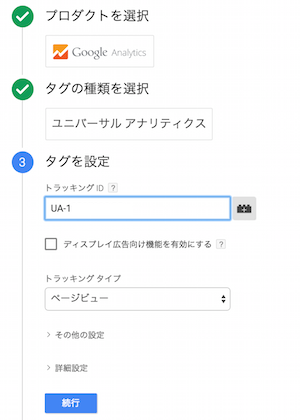
新しいタグを作成して、GoogleAnalyticsを選択します。

GoogleAnalyticsからトラッキングコードを取得して貼り付けました。

そして最後に公開してみます。

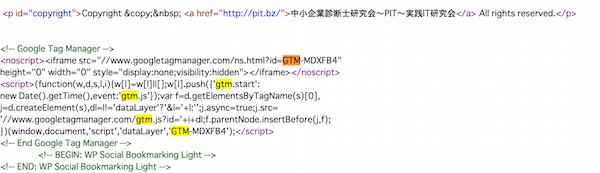
そうすると、HPのソースを見ても、Googleタグマネージャのコードはありますが、Analyticsのコードはありません。

でも、ちゃんとAnalyticsのデータはとれています。どのボタンが何%クリックされたか見えます!

とここまで、Analyticsのコードしか入れていないので、あまりGoogleタグマネージャの威力は感じられません(^^;
ボタンにコードを埋め込んだり、コンバージョン計測してるサイトなら有効なのですが、今日はここまでとしたいと思います。